
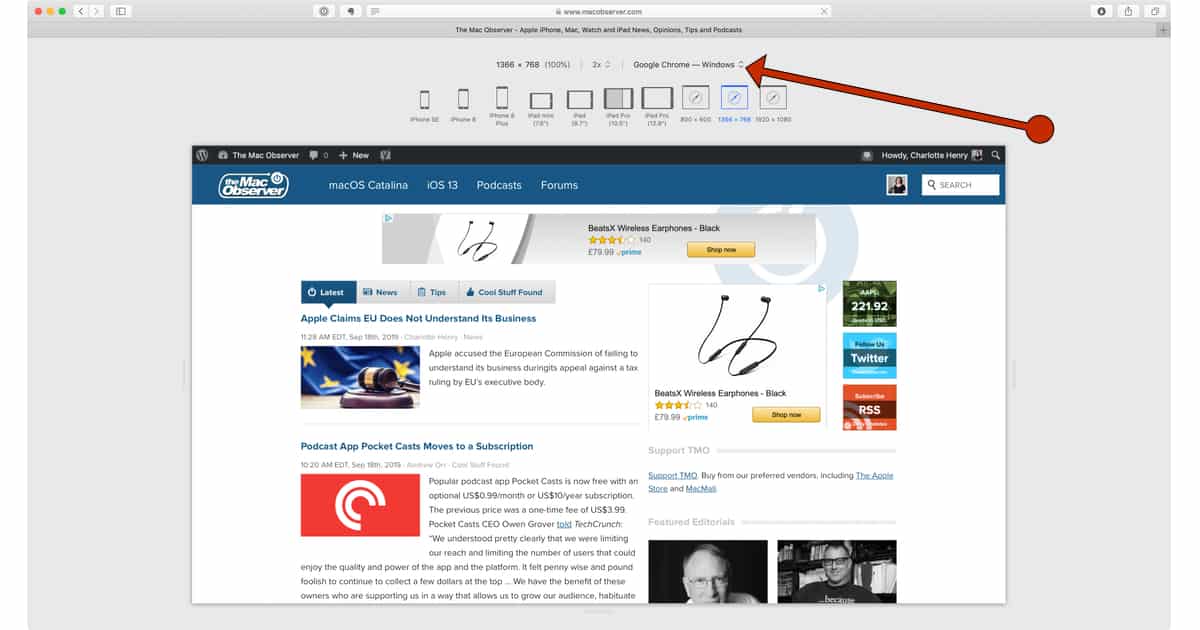
How To Enter Responsive Design Mode in Safari and See Your Website on Multiple Devices - The Mac Observer

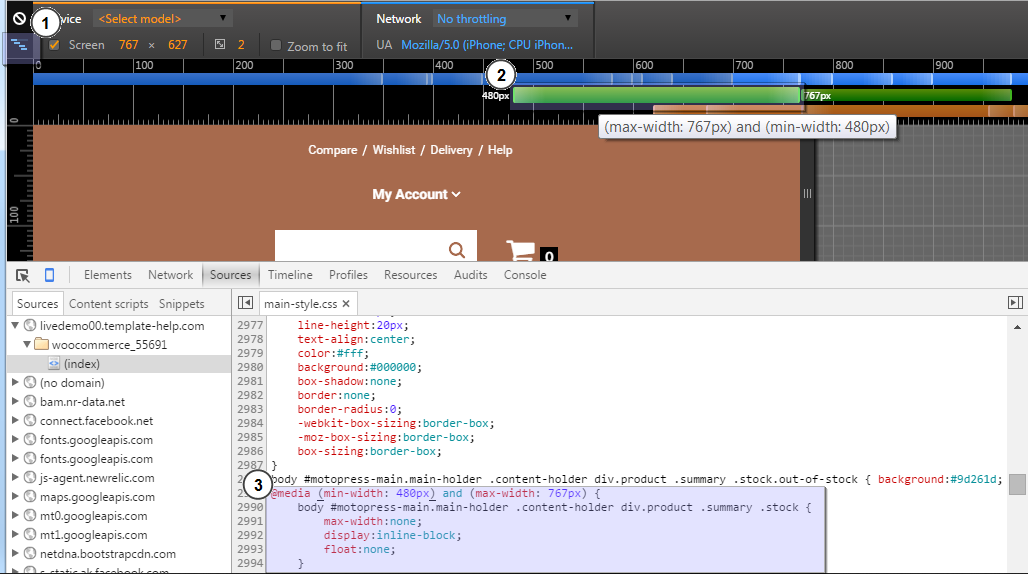
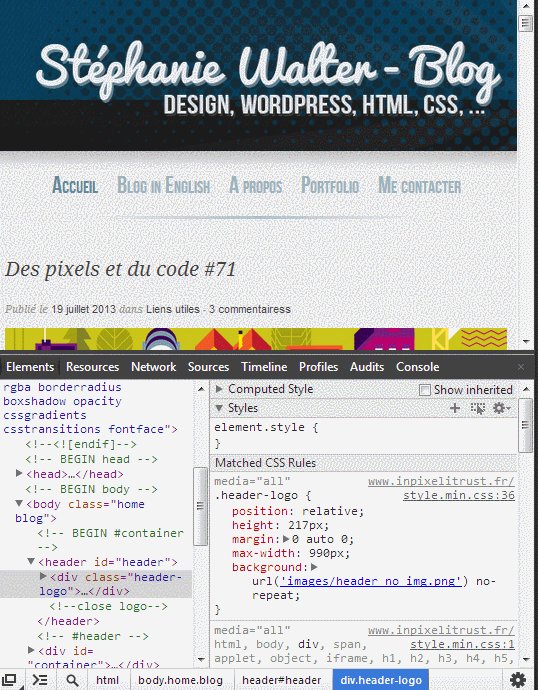
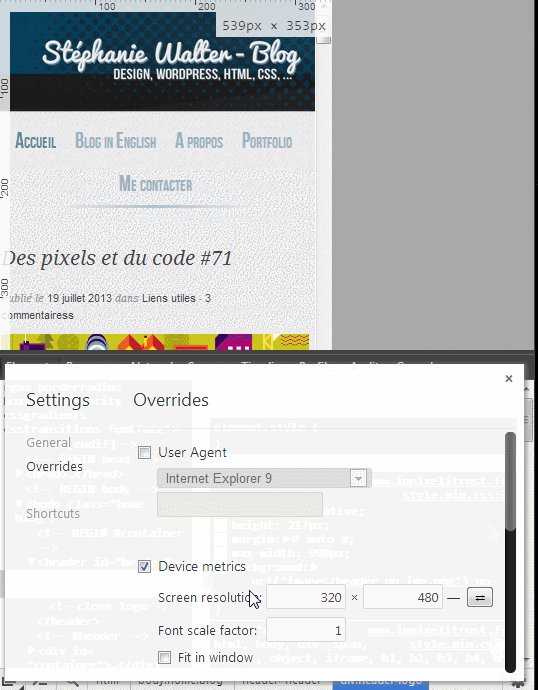
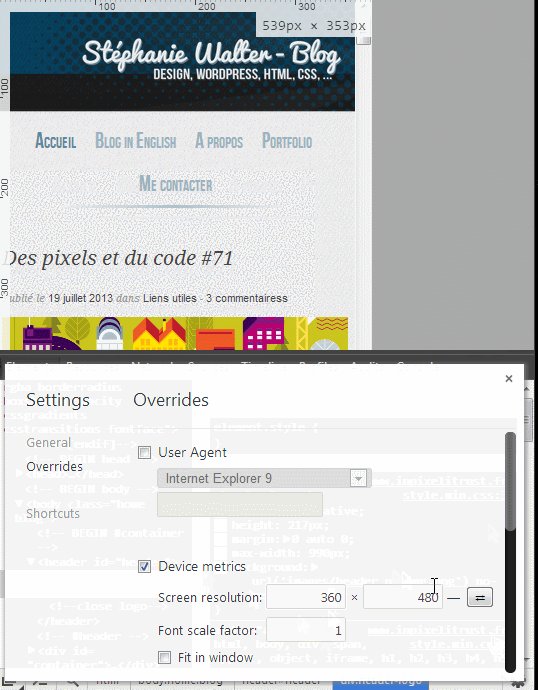
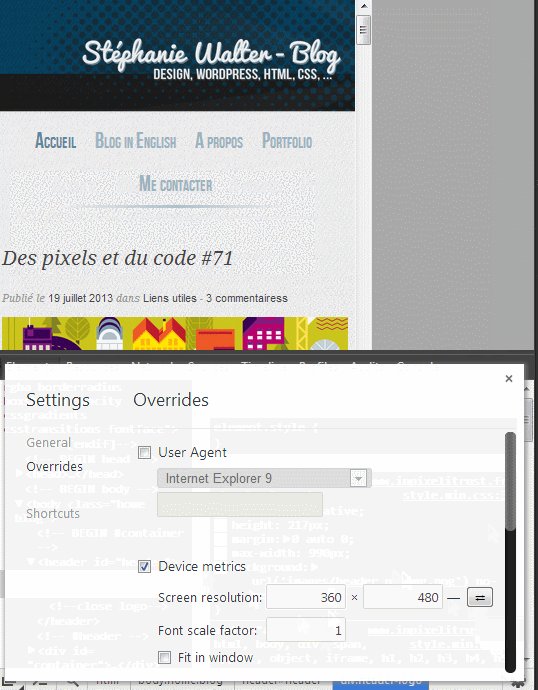
Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation

Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation

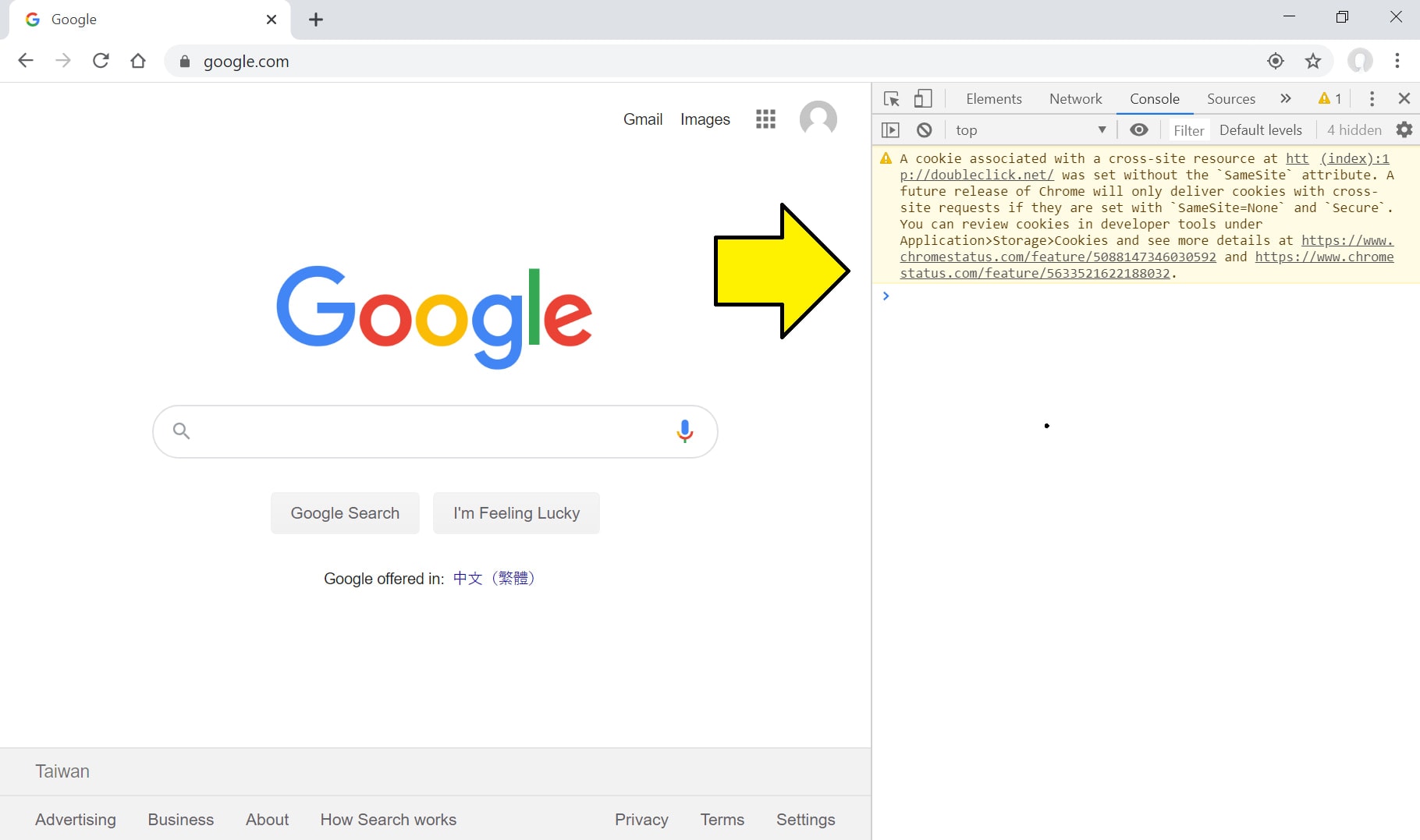
responsive design - Does firefox have a "fit" button equivalent in inspector like chrome? - Stack Overflow







:max_bytes(150000):strip_icc()/006-how-to-use-instagram-on-a-computer-pc-or-mac-2654648-a9808ce5ee04455281861bf70054b7f1.jpg)