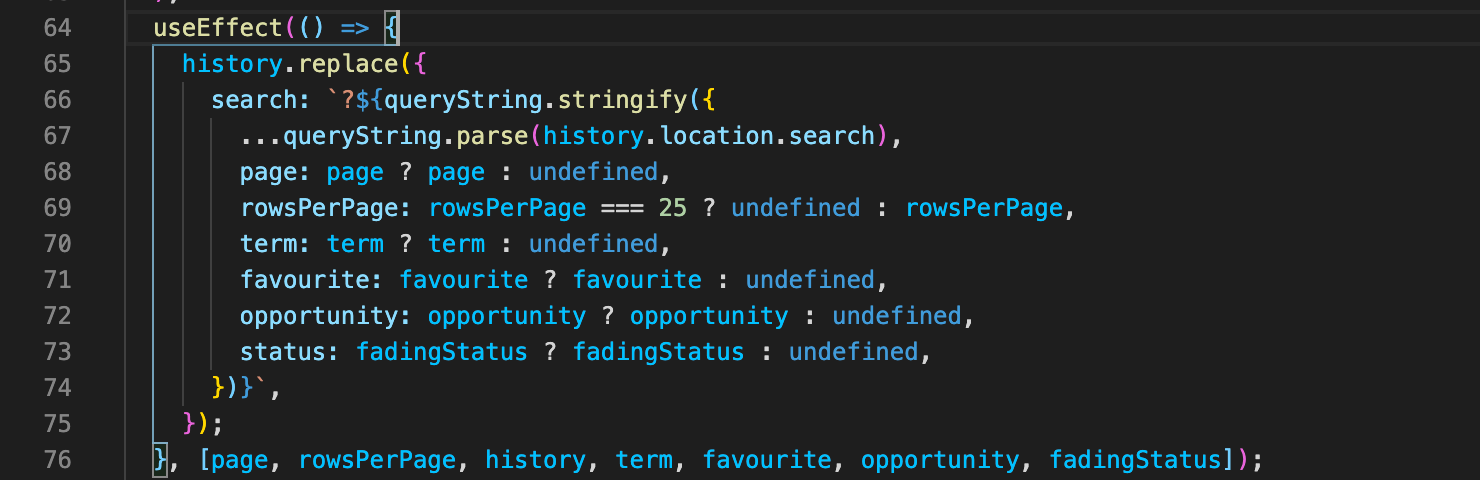
React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

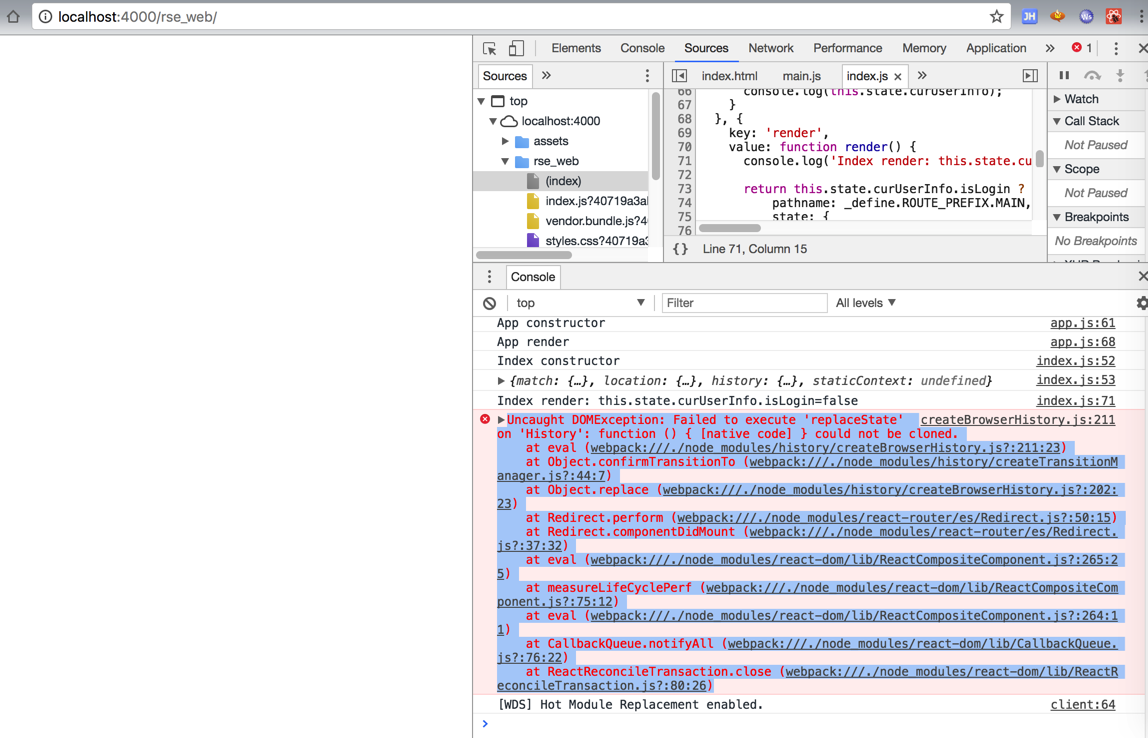
reactjs - DOMException: Failed to execute 'replaceState' on 'History': A history state object with URL - Stack Overflow

reactjs - Ionic/React/TypeScript,using react-router history.push, history. replace and history.goBack Animation triggers twice - Stack Overflow

React router search parameters manipulation explained with examples | by May Chen | NEXL Engineering | Medium